Tạo Button đúng chuẩn thiết kế UI/UX không phải ai cũng làm đúng. Các nút là một yếu tố thiết yếu của sự tương tác. Có vai trò chính trong cuộc trò chuyện giữa người dùng và hệ thống. Trong bài viết này, chúng ta cùng xem xét bảy nguyên tắc cơ bản bạn cần biết để tạo các nút hiệu quả.
1. Làm cho các nút trông giống như các nút
Nghe có vẻ nực cười, nhưng khi nói đến tương tác với giao diện người dùng, người dùng cần biết ngay lập tức cái gì là "có thể nhấp" và cái gì không. Mỗi mục trong một thiết kế đều cần người dùng nỗ lực để giải mã. Nói chung, người dùng càng cần nhiều thời gian để giải mã giao diện người dùng thì giao diện người dùng càng ít khả dụng đối với họ. Nhưng làm thế nào để người dùng hiểu liệu một phần tử nào đó có tương tác hay không? Họ sử dụng kinh nghiệm trước đó và các dấu hiệu trực quan để làm rõ ý nghĩa của đối tượng UI. Đó là lý do tại sao việc sử dụng các ký hiệu trực quan thích hợp (chẳng hạn như kích thước, hình dạng, màu sắc, bóng, v.v.) để làm cho phần tử trông giống như một nút rất quan trọng.
Nếu họ cảm thấy khó sử dụng, họ sẽ thấy nó bực bội và cuối cùng là không sử dụng được cho lắm. Dấu hiệu yếu là một vấn đề thậm chí còn quan trọng hơn đối với người dùng di động. Trong nỗ lực tìm hiểu xem một phần tử riêng lẻ có tương tác hay không, người dùng máy tính để bàn có thể di chuyển con trỏ trên phần tử đó và kiểm tra xem con trỏ có thay đổi trạng thái của nó hay không. Người dùng di động không có cơ hội như vậy. Để hiểu liệu một phần tử có tương tác hay không, người dùng phải nhấn vào phần tử đó - không có cách nào khác để kiểm tra mức độ tương tác.

2. Đặt các nút ở nơi người dùng muốn tìm thấy chúng
Các nút nên được đặt ở những nơi mà người dùng có thể dễ dàng tìm thấy chúng hoặc muốn nhìn thấy. Đừng bắt người dùng săn lùng các nút. Nếu khó người dùng không tìm thấy nút, họ sẽ không biết rằng nút đó tồn tại. Sử dụng bố cục truyền thống và các mẫu giao diện người dùng tiêu chuẩn càng nhiều càng tốt . Vị trí thông thường cho các nút cải thiện khả năng khám phá. Với bố cục chuẩn, người dùng sẽ dễ dàng hiểu được mục đích của từng yếu tố - ngay cả khi đó là một nút không có ký hiệu mạnh. Kết hợp bố cục tiêu chuẩn với thiết kế trực quan rõ ràng và khoảng trắng rộng rãi làm cho bố cục dễ hiểu hơn.
Mẹo: Kiểm tra thiết kế của bạn về khả năng khám phá. Khi người dùng lần đầu tiên điều hướng đến một trang có chứa một số hành động mà bạn muốn họ thực hiện, sẽ dễ dàng nhận ra một nút thích hợp cho người dùng.
3. Gắn nhãn các nút với chức năng của chúng
Các nút có nhãn chung chung hoặc gây hiểu lầm có thể gây ra sự thất vọng lớn cho người dùng của bạn. Viết nhãn nút giải thích rõ ràng chức năng của mỗi nút. Tốt nhất, nhãn của nút phải mô tả rõ ràng hành động của nút. Người dùng nên hiểu rõ ràng điều gì sẽ xảy ra khi họ nhấp vào một nút.
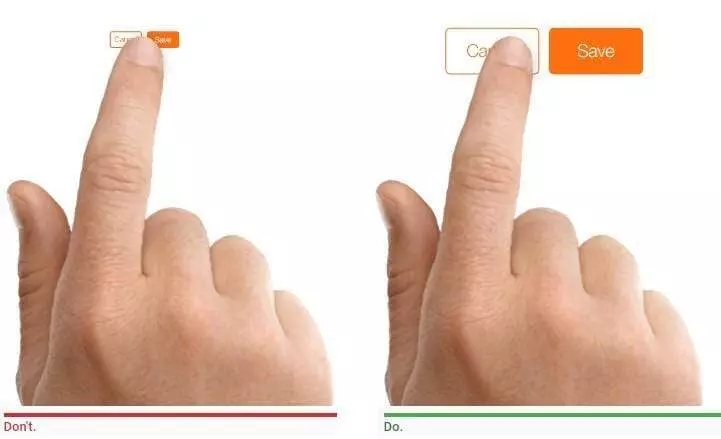
4. Kích thước các nút phải phù hợp
Kích thước nút phải phản ánh mức độ ưu tiên của phần tử này trên màn hình. Nút lớn có nghĩa là hành động quan trọng hơn. Ưu tiên các nút Làm cho nút quan trọng nhất giống như nút quan trọng nhất. Luôn cố gắng làm cho nút tác vụ chính nổi bật hơn. Tăng kích thước của nó (bằng cách làm cho một nút lớn hơn, bạn sẽ làm cho nó trông quan trọng hơn đối với người dùng) và sử dụng màu tương phản để thu hút sự chú ý của người dùng.
Làm cho các nút thân thiện với ngón tay cho người dùng di động Trong nhiều ứng dụng dành cho thiết bị di động, các nút quá nhỏ. Điều này thường dẫn đến tình trạng người dùng gõ nhầm.
5. Thiết lập thứ tự
Thứ tự cho các nút phải phản ánh bản chất của cuộc trò chuyện giữa người dùng và hệ thống. Hãy tự hỏi bản thân, người dùng mong đợi thứ tự nào trên màn hình này và thiết kế cho phù hợp. Giao diện người dùng là một cuộc trò chuyện với người dùng của bạn Ví dụ: làm thế nào để sắp xếp các nút ‘Trước / Tiếp theo’ trong phân trang? Hợp lý là nút đưa bạn tiến phải ở bên phải và nút đưa bạn lùi phải ở bên trái.
6. Tránh sử dụng quá nhiều nút
Đây là sự cố phổ biến đối với nhiều ứng dụng và trang web. Khi bạn cung cấp quá nhiều tùy chọn, người dùng của bạn sẽ không làm gì cả. Khi thiết kế các trang trong ứng dụng hoặc trang web của bạn, hãy nghĩ về những hành động quan trọng nhất mà bạn muốn người dùng của mình thực hiện.
7. Cung cấp phản hồi bằng hình ảnh hoặc âm thanh về tương tác
Khi người dùng nhấp hoặc nhấn vào nút, họ mong đợi rằng giao diện người dùng sẽ phản hồi với phản hồi thích hợp. Dựa trên loại hoạt động, đây có thể là phản hồi bằng hình ảnh hoặc âm thanh. Khi người dùng không có bất kỳ phản hồi nào, họ có thể coi rằng hệ thống không nhận được lệnh của họ và sẽ lặp lại hành động. Hành vi như vậy thường gây ra nhiều hoạt động không cần thiết. Tại sao chuyện này đang xảy ra? Là con người, chúng ta mong đợi một số phản hồi sau khi chúng ta tương tác với một đối tượng. Đó có thể là phản hồi bằng hình ảnh, âm thanh hoặc xúc giác - bất kỳ thứ gì thừa nhận thực tế là tương tác đã được đăng ký.
Bạn có thể tìm hiểu thêm về các xu hướng thiết kế Ui & Ux tại đây: https://bitly.com.vn/5esug5