Với bất kì Admin hay lập trình website nào thì việc tạo giao diện web đơn thuần bằng HTML và CSS được coi là kỹ năng và kiến thức tối quan trọng không thể thiếu. Việc tạo giao diện web đơn giản bằng HTML và CSS ngày càng dễ dàng và thuận tiện hơn với nhiều công cụ thiết kế web hiệu quả ra đời như Adobe Dreamweaver, Visual Editor hay WordPress… thì HTML và CSS vẫn được xem là khởi đầu nguyên bản của mọi trang web.
Tạo giao diện web đơn giản bằng HTML và CSS
Ngày nay việc thiết kế web ngày càng trở lên thuộc tiện và nhanh chóng hơn với các công cụ bổ trợ cho việc thiết kế web hiệu quả xong tạo giao diện web đơn giản bằng HTML và CSS vẫn sẽ là một lựa chọn thú vị dành cho nhiều người.
Tạo giao diện web đơn giản bằng HTML và CSS hiệu quả không chỉ đơn giản là xây dựng mỗi giao diện mà còn có thể học tập được nhiều thứ về code, công cụ, các lỗi… việc làm này đã giúp cho nhiều người có được một công việc thông qua tạo giao diện web đơn giản bằng HTML và CSS.
Xem thêm: CÓ NÊN THIẾT KẾ WEB BẰNG WORDPRESS HAY KHÔNG?
Thẻ HTML và CSS
HTML hay có cách gọi khác là Hyper Text Markup Language dịch nghĩa tiếng Việt gọi bằng ngôn ngữ khắc ghi siêu văn bản. Đây được hiểu là ngôn ngữ vốn để thiết kế web hiệu quả. HTML bao gồm nhiều đoạn mã ngắn kết nối với nhau vào một tệp văn bản đơn cử ngoài ra nó còn được biết với tên gọi là những mã thẻ ngữ điệu.

CSS – Cascade Style Sheet là ngữ điệu lập trình giúp trình duyệt biết được những tùy chỉnh cấu hình định dạng và bố cục tổng quan mạch lạc cho trang web CSS được ví như phần kết tiếp của HTML, thiết kế web hiệu quả được hoàn chỉnh và chuyên nghiệp và bài bản nhất.

Nếu bạn có thể hiểu và nắm được những định nghĩa trên thì bạn có thể tạo giao diện web đơn giản bằng HTML và CSS với những bước cơ bản đầu tiên. Để tạo giao diện web đơn giản bằng HTML và CSS hiệu quả bạn cần phải làm theo các bước sau:
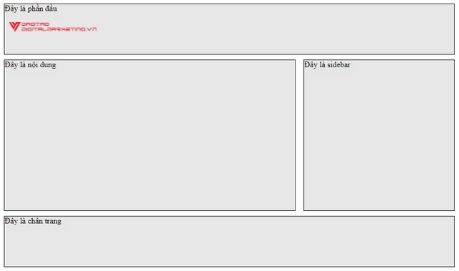
Bố cục trang web bằng css gồm 3 phần:
- Header
- Main gồm có Content và Sidebar
- Footer

Khi mới bắt đầu tạo bạn nên dựng phác thảo sơ đồ web trước để có thể tạo giao diện web đơn giản bằng HTML và CSS hiệu quả bạn cần làm những bước tiếp theo và khi dựng Layout bạn sẽ dựa theo các phần đó để dựng HTML.
Phần Header
Code:

Phần Content
Đây là phần bạn sẽ hiển thị nội dung, hình ảnh và video
Code:

Phần sidebar
Hầu hết các trang web đều có cột bên, phần này sẽ hiển thị các bài viết mới post lên
Code:

Phần Footer
Đây là phần chân trang web
Code:

Đoạn code tạo giao diện web đơn giản bằng HTML và CSS
Đây là phần đầu trang web
Đây là nội dung trang web
Đây là sidebar trang web
Đây là chân trang web
Phần HTML:
.main sẽ bao gồm 2 class là .content và sidebar. Class main cũng đã được hiểu là cha của 2 thành phần con là content và sidebar.
.wrapper là thành phần cha bao gồm các phần tử con header, content, sidebar và footer.
Phần CSS:
Reset HTML dùng đoạn CSS:
* {
margin: 0;
padding: 0;
}
margin: thuộc tính canh lề hay nói một cách khác là khoảng cách giữa những phần tử
padding: thêm không gian gian phía bên trong
clear: both; ngăn chặn thành phần A chiếm vùng không gian của thành phần B, bạn có thể xoá clear:both trong CSS để nhìn có gì xảy ra
float: left; phần tử nằm cạnh sát trái.
foat: right; thành phần nằm sát phải.
Với bài viết tạo Layout đơn giản bằng CSS và HTMl trên đây hi vọng bạn đã hiểu cách thức thiết kế xây dựng một giao diện rồi phải không, bộ khung này sẽ giúp bạn có thể tạo đươc những thứ hay ho và thêm sự sán tạo của bạn thì mọi thứ sẽ trở nên đặc biệt hơn.
